This put up was sponsored by DebugBear. The opinions expressed on this article are the sponsor’s personal.
Conserving your web site quick is essential for person expertise and web optimization.
The Core Net Vitals initiative by Google offers a set of metrics that will help you perceive the efficiency of your web site.
The three Core Net Vitals metrics are:
This put up focuses on the lately launched INP metric and what you are able to do to enhance it.
How Is Interplay To Subsequent Paint Measured?
INP measures how rapidly your web site responds to person interactions – for instance, a click on on a button. Extra particularly, INP measures the time in milliseconds between the person enter and when the browser has completed processing the interplay and is able to show any visible updates on the web page.
Your web site wants to finish this course of in below 200 milliseconds to get a “Good” rating. Values over half a second are thought of “Poor”. A poor rating in a Core Net Vitals metric can negatively impression your search engine rankings.
Google collects INP knowledge from actual guests in your web site as a part of the Chrome Person Expertise Report (CrUX). This CrUX knowledge is what finally impacts rankings.
How To Establish & Repair Sluggish INP Occasions
The elements inflicting poor Interplay to Subsequent Paint can usually be complicated and laborious to determine. Comply with this step-by-step information to know sluggish interactions in your web site and discover potential optimizations.
1. How To Establish A Web page With Sluggish INP Occasions
Completely different pages in your web site could have completely different Core Net Vitals scores. So you must establish a sluggish web page after which examine what’s inflicting it to be sluggish.
Utilizing Google Search Console
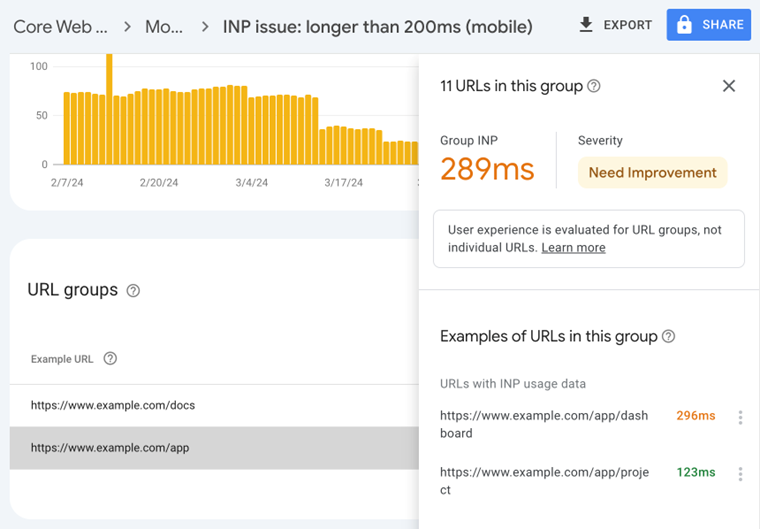
One straightforward technique to examine your INP scores is utilizing the Core Net Vitals part in Google Search Console, which experiences knowledge primarily based on the Google CrUX knowledge we’ve mentioned earlier than.
By default, web page URLs are grouped into URL teams that cowl many alternative pages. Watch out right here – not all pages may need the issue that Google is reporting. As an alternative, click on on every URL group to see if URL-specific knowledge is out there for some pages after which concentrate on these.
Utilizing A Actual-Person Monitoring (RUM) Service
Google gained’t report Core Net Vitals knowledge for each web page in your web site, and it solely offers the uncooked measurements with none particulars that will help you perceive and repair the problems. To get that you need to use a real-user monitoring software like DebugBear.
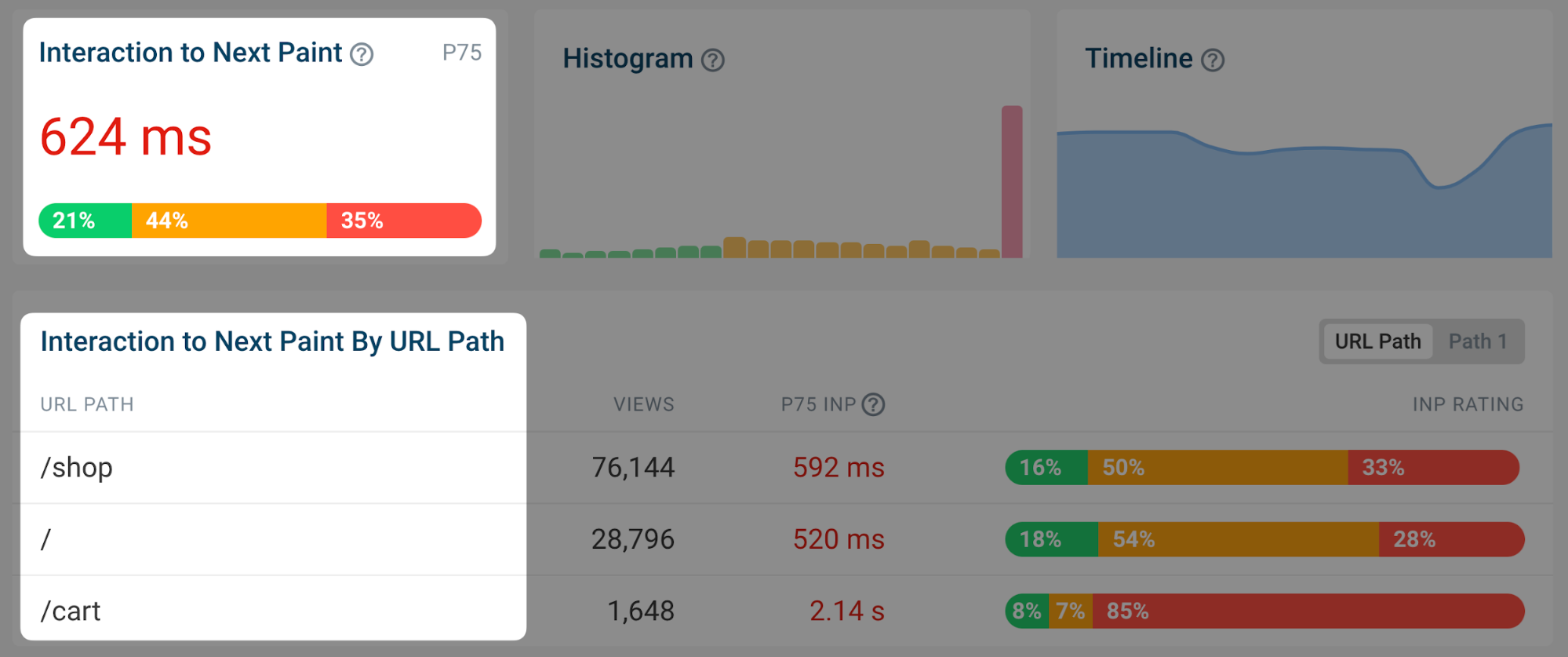
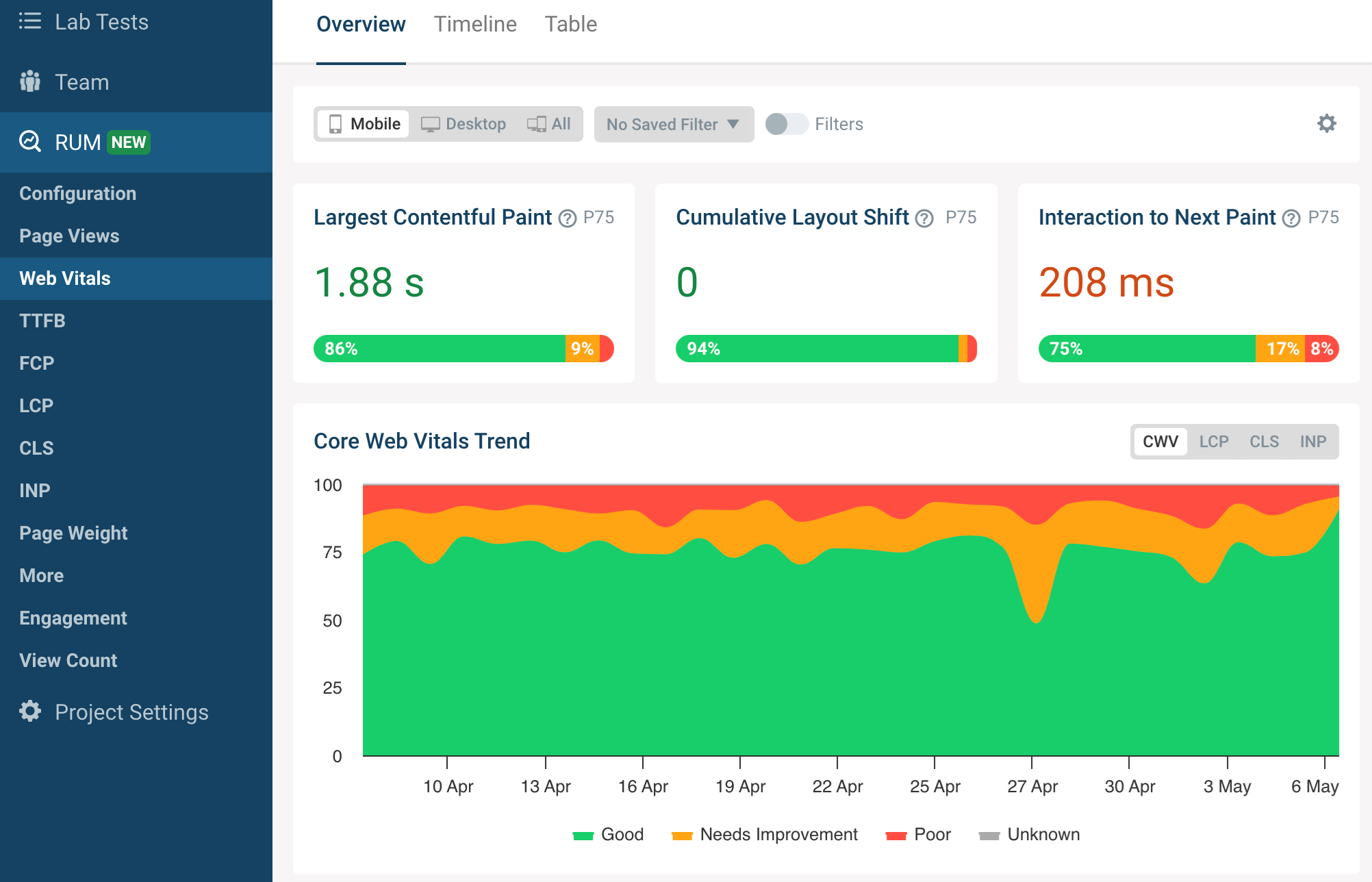
Actual-user monitoring works by putting in an analytics snippet in your web site that measures how briskly your web site is on your guests. As soon as that’s arrange you’ll have entry to an Interplay to Subsequent Paint dashboard like this:
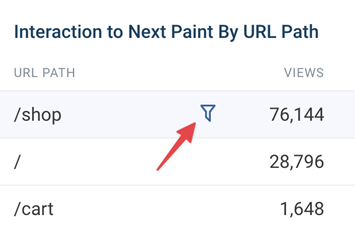
You possibly can establish pages you need to optimize within the listing, hover over the URL, and click on the funnel icon to have a look at knowledge for that particular web page solely.

2. Determine Out What Aspect Interactions Are Sluggish
Completely different guests on the identical web page could have completely different experiences. A whole lot of that will depend on how they work together with the web page: in the event that they click on on a background picture there’s no threat of the web page abruptly freezing, but when they click on on a button that begins some heavy processing then that’s extra possible. And customers in that second situation will expertise a lot greater INP.
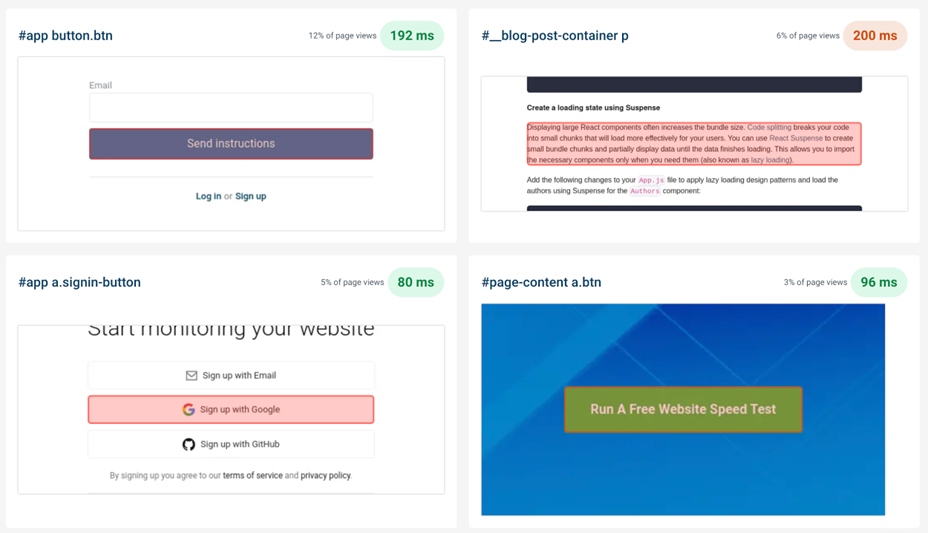
To assist with that, RUM knowledge offers a breakdown of what web page parts customers interacted with and the way massive the interplay delays had been.
The screenshot above exhibits completely different INP interactions sorted by how frequent these person interactions are. To make optimizations as straightforward as attainable you’ll need to concentrate on a sluggish interplay that impacts many customers.
In DebugBear, you’ll be able to click on on the web page ingredient so as to add it to your filters and proceed your investigation.
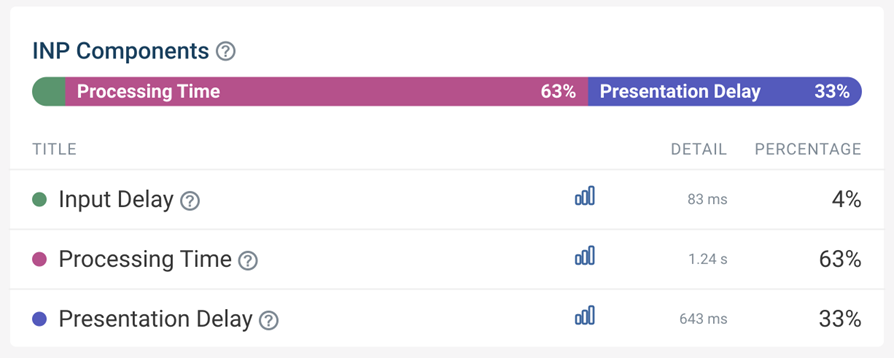
3. Establish What INP Part Contributes The Most To Sluggish Interactions
INP delays could be damaged down into three completely different parts:
- Enter Delay: Background code that blocks the interplay from being processed.
- Processing Time: The time spent straight dealing with the interplay.
- Presentation Delay: Displaying the visible updates to the display.
You need to concentrate on which INP part is the largest contributor to the sluggish INP time, and make sure you hold that in thoughts throughout your investigation.
On this situation, Processing Time is the largest contributor to the sluggish INP time for the set of pages you’re , however you must dig deeper to know why.
Excessive processing time signifies that there’s code intercepting the person interplay and operating sluggish performing code. If as an alternative you noticed a excessive enter delay, that implies that there are background duties blocking the interplay from being processed, for instance resulting from third-party scripts.
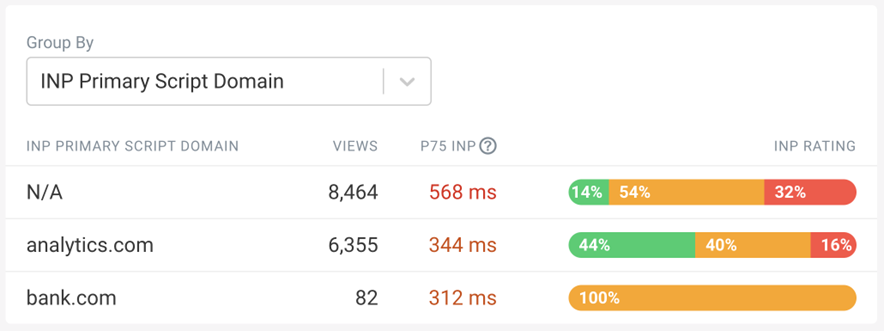
4. Verify Which Scripts Are Contributing To Sluggish INP
Generally browsers report particular scripts which can be contributing to a sluggish interplay. Your web site possible accommodates each first-party and third-party scripts, each of which may contribute to sluggish INP instances.
A RUM software like DebugBear can acquire and floor this knowledge. The primary factor you need to take a look at is whether or not you largely see your personal web site code or code from third events.
Tip: Whenever you see a script, or supply code perform marked as “N/A”, this may point out that the script comes from a distinct origin and has extra safety restrictions that forestall RUM instruments from capturing extra detailed data.
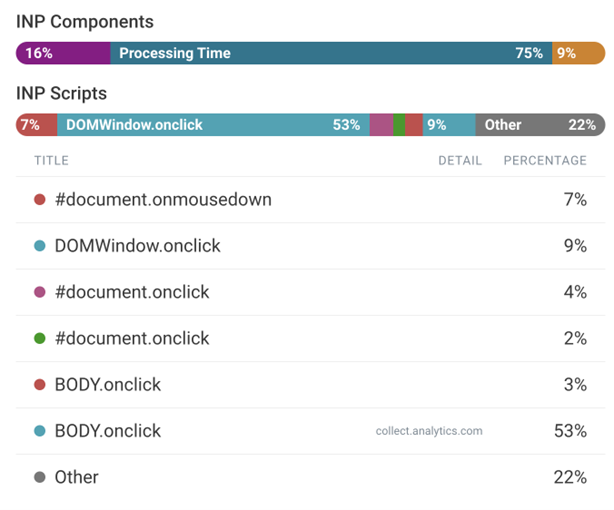
This now begins to inform a narrative: it seems that analytics/third-party scripts are the largest contributors to the sluggish INP instances.
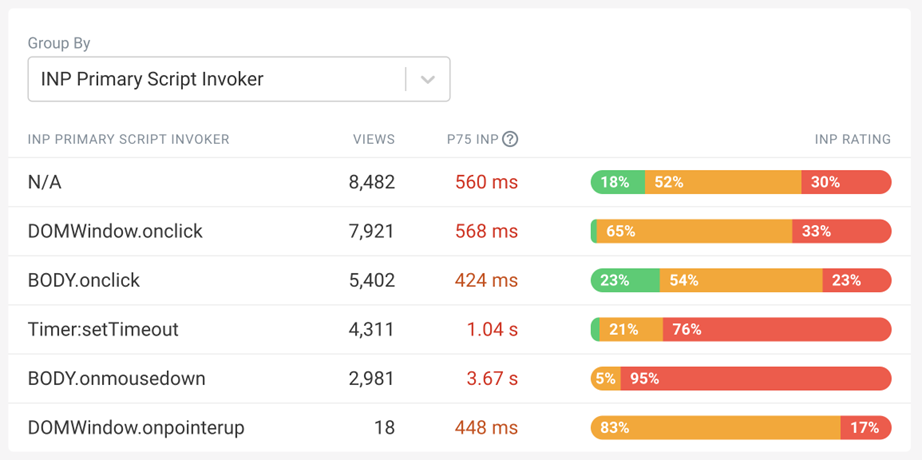
5. Establish Why These Scripts Are Working
At this level, you now have a robust suspicion that a lot of the INP delay, not less than on the pages and parts you’re , is because of third-party scripts. However how will you inform whether or not these are common monitoring scripts or if they really have a job in dealing with the interplay?
DebugBear affords a breakdown that helps see why the code is operating, known as the INP Main Script Invoker breakdown. That’s a little bit of a mouthful – a number of completely different scripts could be concerned in slowing down an interplay, and right here you simply see the largest contributor. The “Invoker” is only a worth that the browser experiences about what precipitated this code to run.
The next invoker names are examples of page-wide occasion handlers:
- onclick
- onmousedown
- onpointerup
You possibly can see these loads within the screenshot above, which tells you that the analytics script is monitoring clicks wherever on the web page.
In distinction, should you noticed invoker names like these that might point out occasion handlers for a particular ingredient on the web page:
- .load_more.onclick
- #emblem.onclick
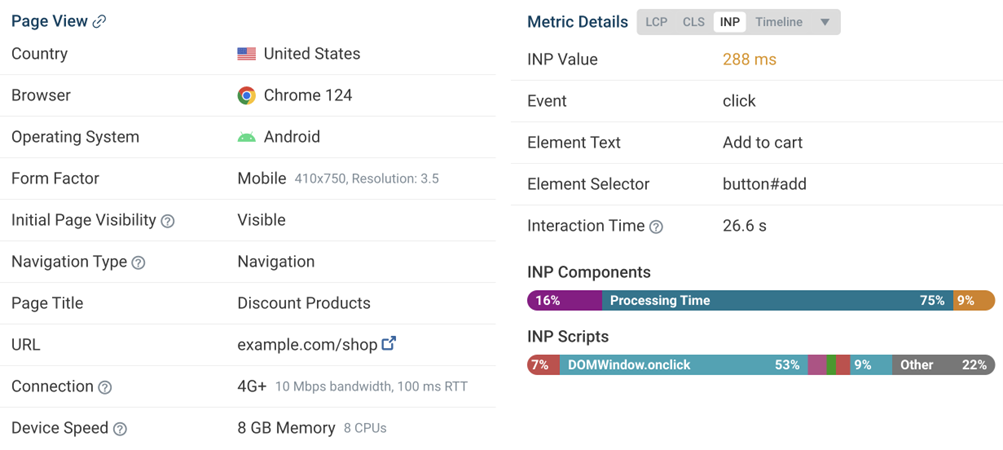
6. Evaluate Particular Web page Views
A whole lot of the information you’ve seen to date is aggregated. It’s now time to have a look at the person INP occasions, to type a definitive conclusion about what’s inflicting sluggish INP on this instance.
Actual person monitoring instruments like DebugBear typically supply a technique to overview particular person experiences. For instance, you’ll be able to see what browser they used, how massive their display is, and what ingredient led to the slowest interplay.
As talked about earlier than, a number of scripts can contribute to general sluggish INP. The INP Scripts part exhibits you the scripts that had been run through the INP interplay:
You possibly can overview every of those scripts in additional element to know why they run and what’s inflicting them to take longer to complete.
7. Use The DevTools Profiler For Extra Info
Actual person monitoring instruments have entry to a whole lot of knowledge, however for efficiency and safety causes they will entry nowhere close to all of the obtainable knowledge. That’s why it’s a good suggestion to additionally use Chrome DevTools to measure your web page efficiency.
To debug INP in DevTools you’ll be able to measure how the browser processes one of many sluggish interactions you’ve recognized earlier than. DevTools then exhibits you precisely how the browser is spending its time dealing with the interplay.
How You May Resolve This Difficulty
On this instance, you or your growth workforce might resolve this problem by:
- Working with the third-party script supplier to optimize their script.
- Eradicating the script if it’s not important to the web site, or discovering an alternate supplier.
- Adjusting how your personal code interacts with the script
How To Examine Excessive Enter Delay
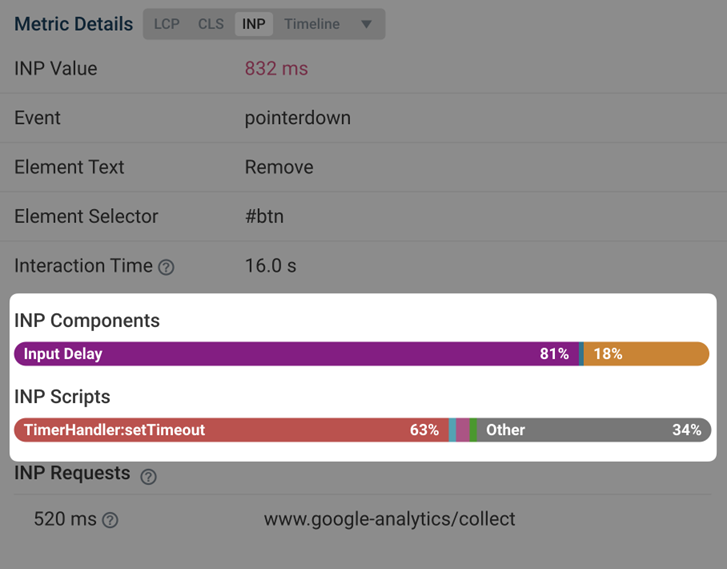
Within the earlier instance a lot of the INP time was spent operating code in response to the interplay. However usually the browser is already busy operating different code when a person interplay occurs. When investigating the INP parts you’ll then see a excessive enter delay worth.
This may occur for numerous causes, for instance:
- The person interacted with the web site whereas it was nonetheless loading.
- A scheduled job is operating on the web page, for instance an ongoing animation.
- The web page is loading and rendering new content material.
To grasp what’s taking place, you’ll be able to overview the invoker title and the INP scripts part of particular person person experiences.
On this screenshot, you’ll be able to see {that a} timer is operating code that coincides with the beginning of a person interplay.
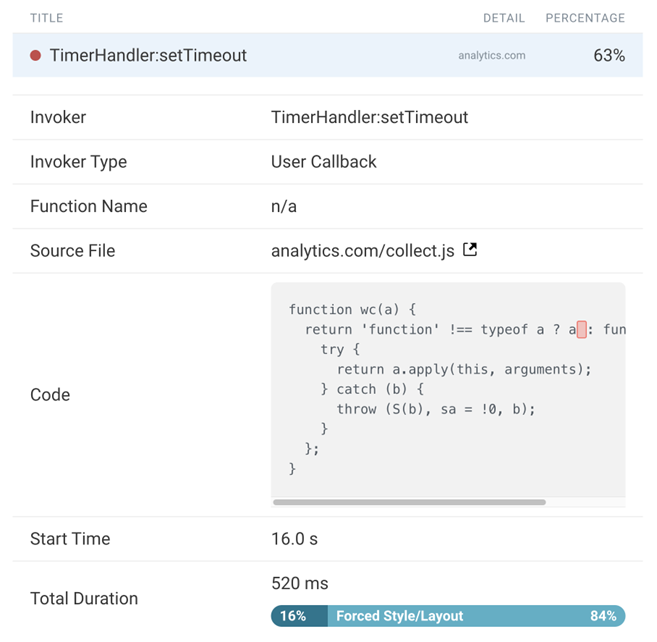
The script could be opened to disclose the precise code that’s run:
The supply code proven within the earlier screenshot comes from a third-party person monitoring script that’s operating on the web page.
At this stage, you and your growth workforce can proceed with the INP workflow offered earlier on this article. For instance, debugging with browser DevTools or contacting the third-party supplier for help.
How To Examine Excessive Presentation Delay
Presentation delay tends to be tougher to debug than enter delay or processing time. Usually it’s brought on by browser conduct relatively than a particular script. However as earlier than, you continue to begin by figuring out a particular web page and a particular interplay.
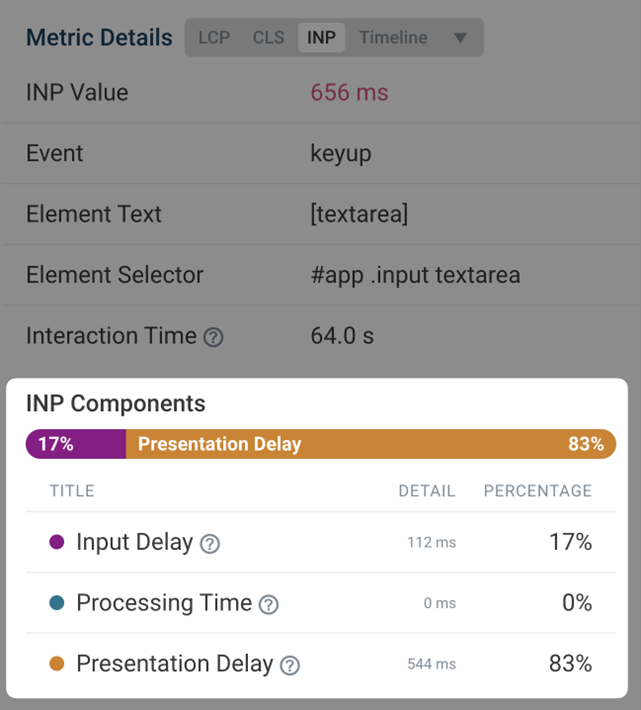
You possibly can see an instance interplay with excessive presentation delay right here:
You see that this occurs when the person enters textual content right into a type area. On this instance, many guests pasted massive quantities of textual content that the browser needed to course of.
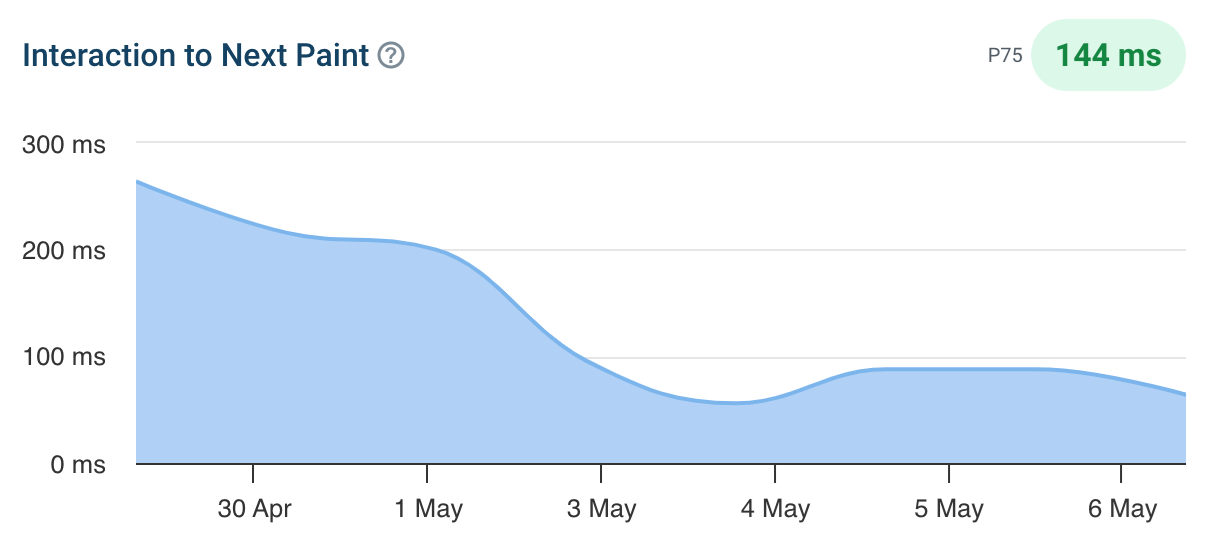
Right here the repair was to delay the processing, present a “Ready…” message to the person, after which full the processing in a while. You possibly can see how the INP rating improves from Could 3:
Get The Knowledge You Want To Enhance Interplay To Subsequent Paint
Establishing actual person monitoring helps you perceive how customers expertise your web site and what you are able to do to enhance it. Attempt DebugBear now by signing up for a free 14-day trial.
Google’s CrUX knowledge is aggregated over a 28-day interval, which signifies that it’ll take some time earlier than you discover a regression. With real-user monitoring you’ll be able to see the impression of web site modifications immediately and get alerted mechanically when there’s an enormous change.
DebugBear displays lab knowledge, CrUX knowledge, and actual person knowledge. That method you’ve got all the information you must optimize your Core Net Vitals in a single place.
This text has been sponsored by DebugBear, and the views offered herein characterize the sponsor’s perspective.
Prepared to begin optimizing your web site? Join DebugBear and get the information you must ship nice person experiences.
Picture Credit
Featured Picture: Picture by Redesign.co. Used with permission.