This publish was sponsored by Unbounce. The opinions expressed on this article are the sponsor’s personal.
Need to improve sign-ups, gross sales, or demo requests out of your touchdown web page?
How will you guarantee your touchdown web page is optimized for conversions?
Touchdown pages could make or break your conversions.
A well-designed touchdown web page doesn’t simply look good; it additionally seamlessly guides guests towards motion, similar to signing up, buying, or reserving a demo.
A high-performing touchdown web page ought to align along with your targets:
- Capturing leads.
- Driving gross sales.
- Selling an occasion.
One of the best touchdown web page templates are designed with conversion in thoughts, that includes strategic layouts, persuasive copy, and clear calls to motion.
So, let’s take a look at a number of top-performing touchdown web page examples to find out about why they work and the way it’s best to implement them.
1 & 2. FreshGoods & Radiant Yoga Studio: Nice For A Clear & Compelling Distinctive Promoting Level
The key to beating the competitors is positioning your model so that you’re the one one in your particular house.
How? By honing in in your Distinctive Worth Proposition (UVP):
- What’s the one cause to decide on you, your merchandise, or companies?
- The place does your competitors fall brief?
- How do you make your UVP stand out?
FreshGoods Touchdown Web page
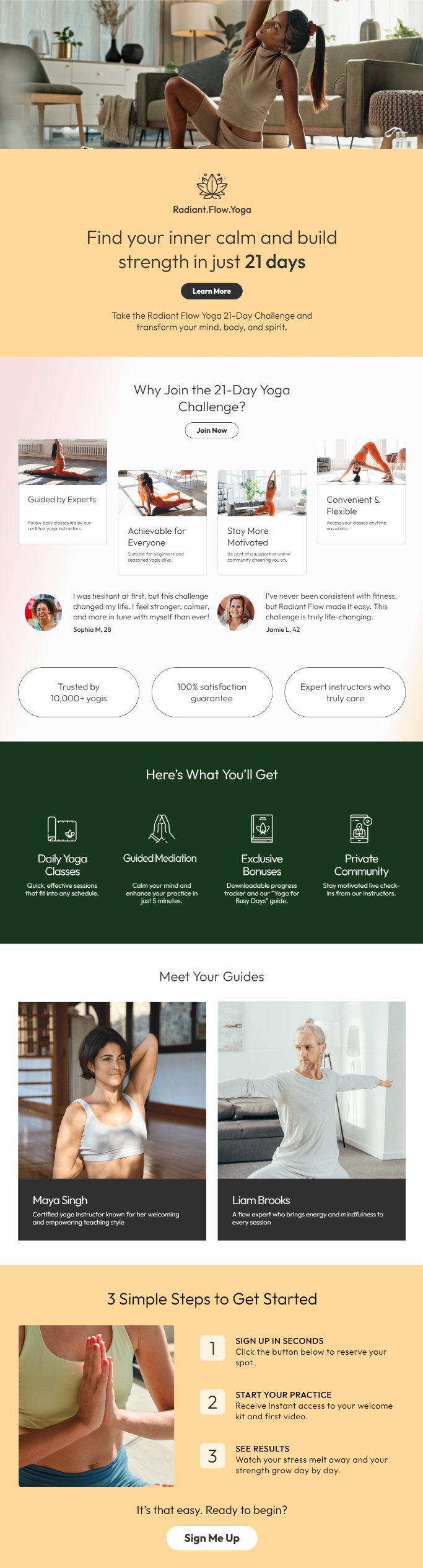
Radiant Yoga Touchdown Web page

Why They Work
These conversion-optimized touchdown web page templates successfully spotlight a USP all through the design.
- A transparent and daring headline that instantly communicates the core profit.
- The supporting subheadline permits manufacturers to strengthen the core USP message by increasing on the provide in a means that provides readability with out overwhelming guests.
- The strategic use of whitespace and powerful typography ensures that the USP stays the focus, making it simple for guests to understand the worth of the provide at a look.
How To Recreate These Touchdown Pages
Step 1: Outline Your Distinctive Promoting Proposition
A robust USP makes guests really feel like they’ve discovered precisely what they want. As a substitute of mixing in with opponents, it positions your model because the solely selection.
- Ask your self: What’s the one cause clients ought to select you over others?
- Instance: FreshGoods & Radiant Yoga Studio’s touchdown pages showcase a crystal-clear UVP of their messaging and design.
Step 2: Craft a Compelling Headline & Supporting Headline
Your headline is your first impression, so it’s important to make it depend. The supporting headline expands on that core message.
- Greatest Practices:
- Be particular: As a substitute of “The Greatest Advertising Software,” attempt “Flip Clicks into Prospects with AI-Powered Advertising in Minutes.”
- Reinforce worth: “No coding, no guesswork. Simply smarter campaigns that drive actual income.”
Step 3: Handle Issues with Reinforcing & Closing Statements
- A reinforcing assertion builds belief (“Trusted by over 10,000 companies…”).
- A closing assertion eliminates hesitation (“Each second you wait is a sale you’re dropping. Begin your free trial now.”)
3 & 4. Vita Well being & Orbit SaaS: Nice For Hero Pictures & Visible Storytelling
Earlier than guests learn a single phrase, visuals will seize their consideration and convey which means.
A robust hero picture isn’t simply ornament, it units the tone, builds belief, and immediately reinforces your message. The appropriate imagery makes your provide really feel extra tangible, relatable, and fascinating.
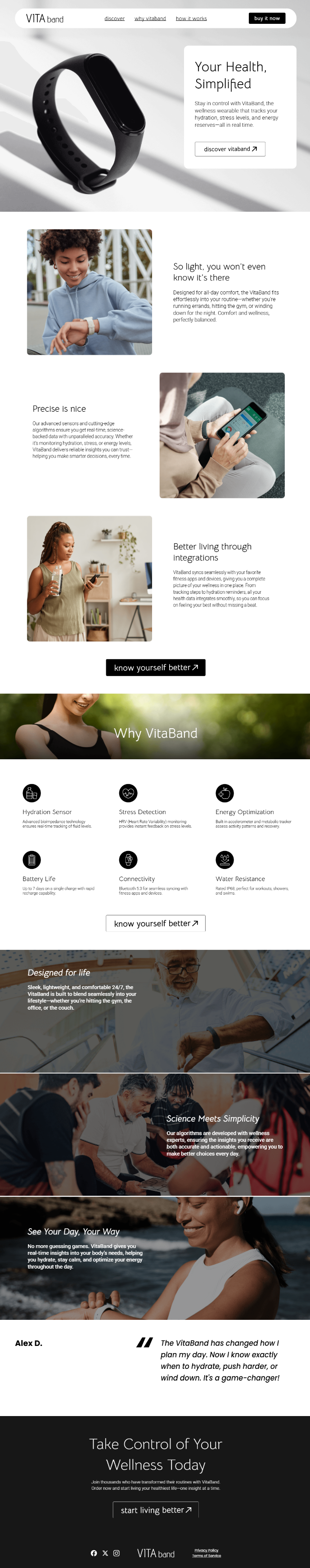
Vita Well being Touchdown Web page

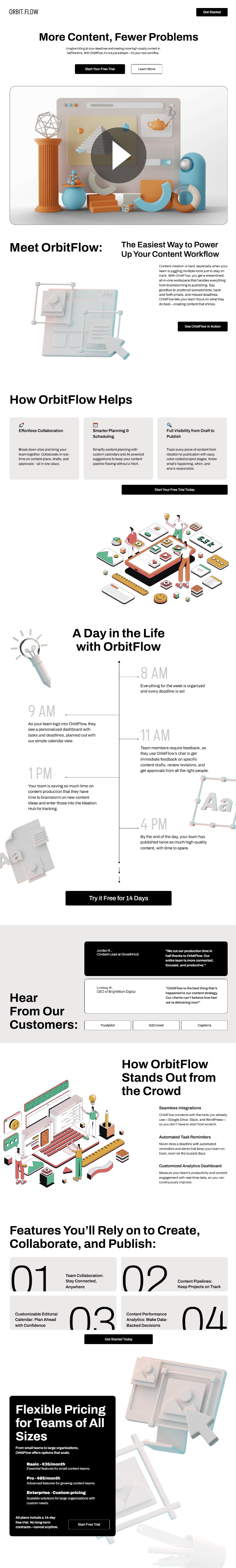
Orbit Stream Touchdown Web page

Why They Work
A touchdown web page’s imagery is a strategic software that helps talk your provide, construct belief, and nudge guests towards conversion. Select visuals that don’t simply look good however work arduous to promote.
A well-chosen visible:
- Helps the UVP.
- Evokes an emotion that drives motion
- Showcases the product, service, or consequence in motion
- Makes the web page really feel polished, skilled, and credible
Along with the visible, the total touchdown web page advantages from:
- Robust hero picture placement
- A chance to strengthen the messaging conveyed with the hero picture all through the web page
- White house highlights supporting visuals
- Visible hierarchy guides web site guests down the web page to the components that matter.
How To Recreate These Touchdown Pages
Step 1: Select the Proper Hero Picture
Earlier than guests learn a phrase, visuals seize consideration. An incredible hero picture ought to:
- Help the USP
- Evoke emotion & drive motion
- Showcase the product, service, or consequence
Step 2: Information the Customer’s Eye
Strategic use of visuals can nudge guests towards your CTA:
- Eye gaze: Individuals observe the place others are wanting in a picture.
- Angles & positioning: Traces or arrows subtly direct consideration to the CTA.
- Distinction & colour: Key components ought to stand out.
Step 3: Reinforce Messaging with Supporting Imagery
Don’t depend on only one picture. Use:
- Icons & illustrations
- Graphs & charts
- Buyer photographs & testimonials
- Brief movies or GIFs
Bonus Tip:
Use A/B testing to search out the elements for optimum affect.
The appropriate picture could make or break conversions, so take a look at totally different choices. Some photographs resonate higher along with your viewers, drive extra engagement, or really feel extra aligned along with your model.
Some components to check embrace:
- Individuals vs. product-focused visuals.
- Static photographs vs. movement (GIFs or movies).
- Shut-ups vs. wider perspective pictures.
- Totally different background colours or lighting.
5 & 6. Serene Vista & Digital Foundry: Nice For Clearly Conveying Advantages
Guests particularly care about what it does for them.
That’s why advantages ought to take heart stage on a conversion-optimized touchdown web page, not only a record of options.
Serene Vista

The Digital Foundry Touchdown Web page

Why They Work
- The advantages are concise and audience-focused
- Every characteristic part is well-spaced to garner consideration
- Advantages are built-in properly into the web page construction with the subheadings and pictures to assist guests scan
How To Recreate These Touchdown Pages
Step 1: Translate Options into Advantages
- Characteristic: “AI-powered key phrase analysis software”
- Profit: “Discover high-converting key phrases in seconds—no guesswork wanted.”
Step 2: Handle Urgent Issues
- What ache factors does your viewers face?
- How does your product remedy them higher than opponents?
Step 3: Qualify Your Viewers
- Use benefit-driven copy that pulls the fitting individuals:
- Instance: “Good for fast-growing groups who have to scale with out the chaos.”
7 & 8. Revive Aesthetics & Smile Dental: Nice For Social Proof That Builds Belief
Not all social proof is created equal.
One of the best reinforces your UVP, addresses considerations, and speaks on to your viewers.
See what we imply right here.
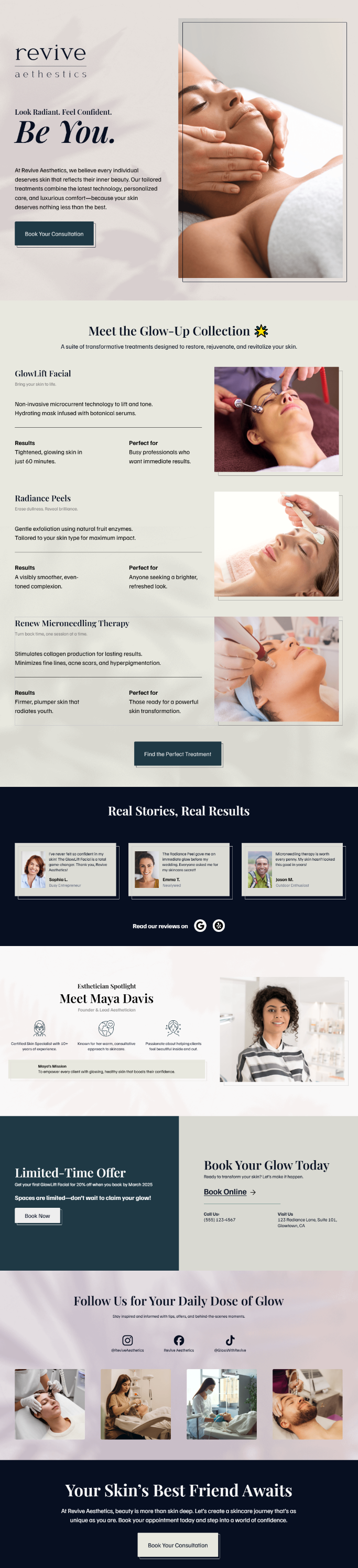
Revive Touchdown Web page

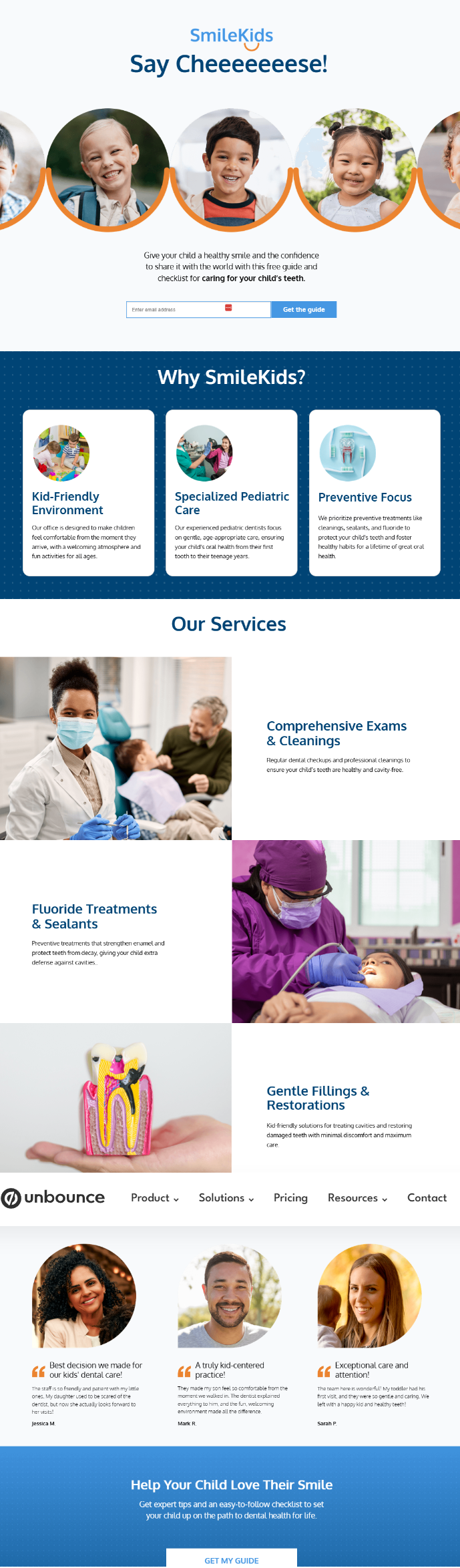
Smile Children Touchdown Web page

Why These Touchdown Web page Templates Work
- The headshots paired with the social proof improve trustworthiness and make a reference to web site guests as a result of they’ll see themselves within the experiences being described.
- The rounded form and contrasting colours make the social proof stand out.
- Situated close to the purpose of conversion.
How To Create This Touchdown Web page
Step 1: Select the Proper Sort of Social Proof
- Buyer testimonials & critiques
- Case research & success tales
- Logos of recognizable manufacturers
- Scores & assessment scores
- Media mentions & awards
Step 2: Strategically Place Social Proof
- Close to the CTA: Reinforces belief earlier than motion.
- Halfway down the web page: Nudges hesitant guests.
- Within the hero part: Places endorsements entrance and heart.
9 & 10. Livewell Life-style & Inside Handyman: Nice For Turning Curiosity Into Conversions With Calls To Motion
A touchdown web page with out a sturdy CTA is sort of a roadmap with out a vacation spot.
Your CTA is the only most essential ingredient that tells guests what to do subsequent.
And if it’s unclear, compelling, and simple to search out, you’ll lose conversions.
A compelling CTA is a mix of copy, design, and placement that removes hesitation and drives motion.
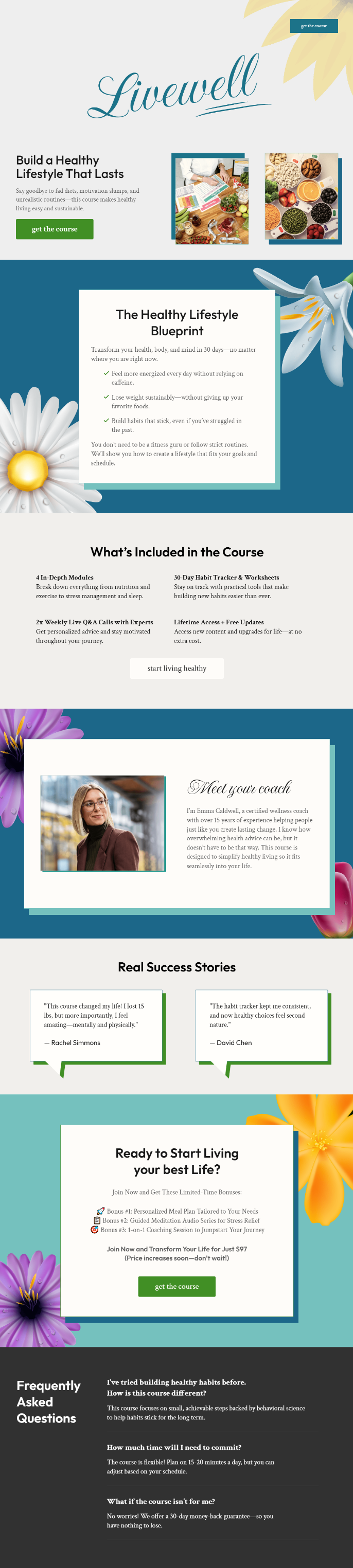
Livewell Touchdown Web page

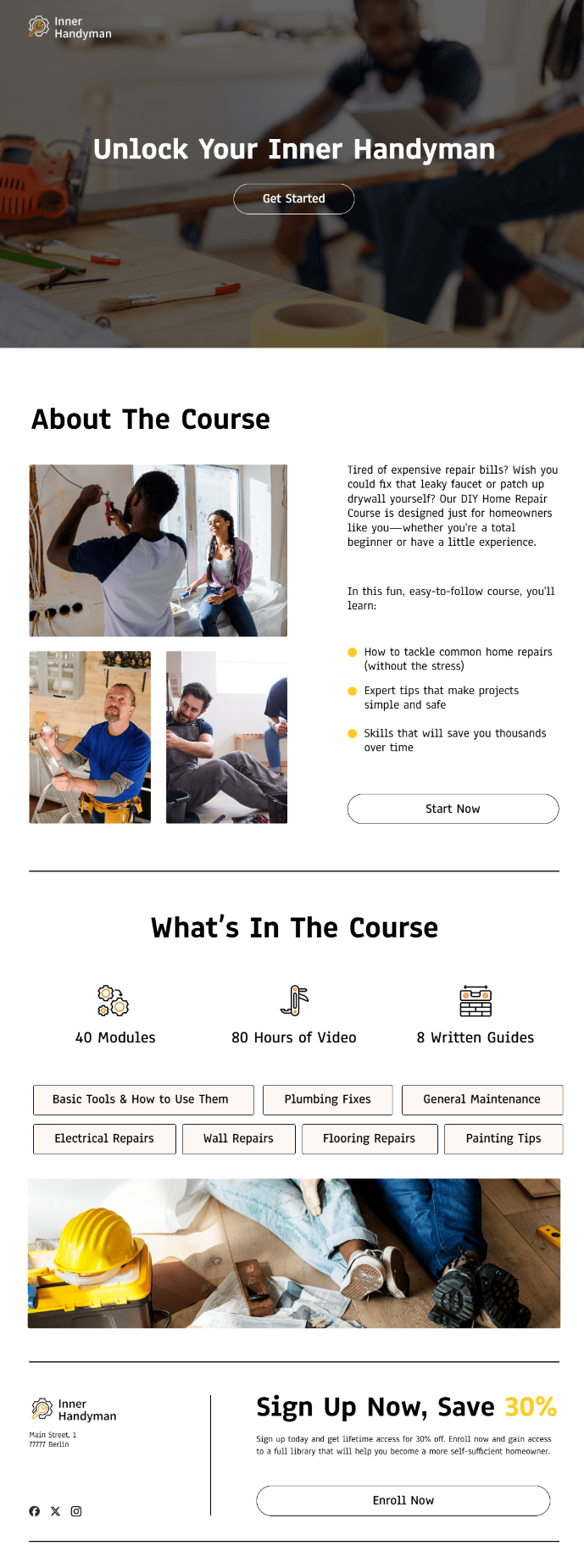
Inside Handyman Touchdown Web page

Why They Work
- CTAs may be personalized to face out and get consideration
- CTA sizing and positioning make them clear focal factors regardless of having a number of components on the web page. It ensures you get probably the most conversion energy in each pixel
- The CTA buttons are positioned the place it issues all through the web page, ensuring the web page makes an attempt the conversion when and the place it issues most
How To Recreate These Touchdown Pages
Step 1: Craft a Clear, Compelling CTA
A high-converting CTA ought to be:
- Motion-oriented: “Begin Rising Right this moment” vs. “Submit”
- Profit-driven: “Unlock Unique Entry” vs. “Signal Up”
- Pressing (if applicable): “Declare Your Spot Right this moment”
Step 2: CTA Placement for Most Affect
- Above the fold: First CTA seen instantly.
- After key info: CTA follows worth rationalization.
- Close to social proof or advantages: Reinforces belief.
- On the finish of the web page: Captures hesitant guests.
Step 3: CTA Design That Stands Out
- Colour distinction: The CTA ought to pop from the background.
- Dimension & positioning: Giant sufficient to be noticeable however not overwhelming.
- Whitespace & directional cues: Ensures the CTA is the focus.
Bonus Tip:
A/B take a look at your CTAs for higher conversions.
CTAs aren’t one-size-fits-all. Even small tweaks could make a huge effect on conversions, so A/B testing totally different variations is important:
- Wording – Attempt “Get Began” vs. “Attempt It Free”
- Colour – A daring button colour vs. a softer, branded one
- Placement – Above the fold vs. halfway down the web page
- Dimension and form – Bigger buttons vs. compact ones
- Personalization – “Begin My Free Trial” vs. “Begin Your Free Trial”
Construct Excessive-Changing Touchdown Pages Quicker
An incredible touchdown web page isn’t nearly design.
It’s about technique.
Each ingredient, out of your USP and hero photographs to your social proof and CTAs, is crucial in guiding guests towards conversion. When these components work collectively, your touchdown web page drives motion.
However constructing a high-converting touchdown web page from scratch may be time-consuming and complicated. That’s why utilizing confirmed, conversion-optimized templates may give you a head begin.
With Unbounce, you get entry to 100+ professionally designed touchdown web page templates constructed for optimum conversions. Whether or not capturing leads, selling a product, or working a marketing campaign, these templates assist you launch sooner, take a look at smarter, and convert higher—while not having a developer.
Able to construct an optimized touchdown web page that converts?
Discover Unbounce’s best-performing templates and begin optimizing immediately!
Picture Credit
Featured Picture: Picture by Shutterstock. Used with permission.


![10 Top Converting Landing Pages That Boost Your ROI [With Examples]](https://makefinancialcenter.com/wp-content/uploads/2025/03/featured-687-860x452.png)








